Índice
Última actualización: 14 de junio de 2024
Hagamos un recorrido paso a paso por tu sitio WordPress y veamos cómo funcionan las diferentes funciones y cómo hacer tuyo tu nuevo sitio. Durante la primera parte de este tutorial, por favor no cambies nada dentro del programa a menos que sea parte del tutorial. Después de seguir estos pasos, pronto estarás cambiándolo todo.
Acceso a su sitio web
Siga los pasos que se indican a continuación para acceder al panel de control de su sitio web WordPress y comenzar a administrarlo.
Acceda a su sitio web
 Comience por conectarse a la "zona de administración" o al parte trasera de su sitio web. Visite la página de inicio de sesión de su sitio colocando "wp-admin" después del nombre de su dominio (p. ej. [site-url]/wp-admin).
Comience por conectarse a la "zona de administración" o al parte trasera de su sitio web. Visite la página de inicio de sesión de su sitio colocando "wp-admin" después del nombre de su dominio (p. ej. [site-url]/wp-admin).
Si por cualquier motivo no recuerda su nombre de usuario y contraseña, puede recuperar esta información haciendo clic en ¿Ha olvidado su contraseña? en la pantalla de inicio de sesión.
Autenticación de dos factores
La autenticación de dos factores añade otra capa de seguridad a su sitio web que requiere no sólo una contraseña y un nombre de usuario al iniciar sesión, sino también un código de acceso que sólo puede generar en su smartphone. El uso de un nombre de usuario y una contraseña junto con un dato al que solo tú puedes acceder dificulta el acceso de posibles hackers a tu sitio web.
Para obtener más información sobre la autenticación de dos factores, consulte la entrada en el Codex de WordPress.
Activación de la autenticación de dos factores
Ve a la página de tu perfil para habilitar la autenticación de dos factores y sincronizar su cuenta con la aplicación Google Authenticator. Desplázate hasta la parte inferior y haz clic en Activar.
Verás esta pantalla:
Siga los pasos descargando Google Authenticator para su teléfono, escaneando el código de barras e introduciendo la contraseña de seis dígitos que genera la aplicación Authenticator.
Haz clic en Verificar y ya está.
Uso de la autenticación de dos factores
La próxima vez que accedas a tu sitio web después de introducir tu nombre de usuario y contraseña, se te pedirá que introduzcas un código de acceso. Abre la aplicación Google Authenticator en tu teléfono e introduce la contraseña.
Conceptos básicos de mediateca
La Mediateca es el lugar donde puedes subir y gestionar tus imágenes y otros documentos en un solo sitio. PDFs, documentos de Word y gráficos se añaden a la biblioteca de medios para su uso en todo su sitio web.
Cargar + Enlace a medios
Si desea cargar un gráfico, como añadir una imagen a su entrada, primero debe cargar el contenido en la Biblioteca multimedia. Una vez allí, cargue su imagen haciendo clic en Añadir nuevo, seleccionando Seleccionar archivos o arrastrando y soltando una imagen en la ventana del navegador.
Una vez que el archivo se cargue por completo en la lista de abajo, seleccione la miniatura recién añadida para ver todas las opciones de la imagen. Por motivos de SEO y accesibilidad, es muy recomendable que proporcione un texto Alt descriptivo para la imagen. Este texto informa a los motores de búsqueda y a los usuarios que utilizan lectores de pantalla un poco más sobre el contenido de la imagen.
Puede utilizar la URL que aparece en la esquina superior derecha de la configuración multimedia en cualquier otra página del sitio.
Edición de imágenes
Esta sección describirá cómo utilizar el editor de imágenes integrado de WordPress. Si una imagen está guardada en la biblioteca de medios y ya está en uso, no actualice esta imagen. Esto podría actualizarla en otras secciones del sitio. Añada un duplicado y modifíquela a partir de ahí.
Vaya a la sección Mediateca en la barra lateral izquierda. Haga clic en una imagen de la lista para ver su configuración. Justo debajo de la imagen, haz clic en el botón Editar imagen.
De izquierda a derecha, tienes opciones para recortar, girar a la izquierda, girar a la derecha, voltear verticalmente, voltear horizontalmente, deshacer y rehacer cambios en tu imagen. Si deseas recortar, arrastra el cursor sobre la imagen hasta las proporciones que deseas que sean visibles y, a continuación, haz clic en el botón de recorte situado en la parte superior izquierda. Si no te gusta el cambio que has hecho, haz clic en las flechas de retroceso o avance.
Si desea cambiar el tamaño de la imagen, actualice las Nuevas dimensiones en la columna de la derecha, debajo de Escalar imagen. Esto escalará automáticamente su imagen proporcionalmente y no podrá escalar imágenes hacia arriba, sólo hacia abajo.
Para más información, consulte la página Editar medios de la documentación de WordPress.
Gestión de contenidos
Previsualización de contenidos y etiquetado
El contenido de previsualización suele incluir una imagen destacada, un título, un extracto y, posiblemente, algún texto detallado sobre el autor y la fecha de publicación. Este contenido es importante porque es la primera impresión del visitante cuando ve tu contenido en canales sociales, motores de búsqueda e incluso feeds dentro de tu propio sitio web. Para obtener más consejos y trucos de SEO, vaya a la sección SEO con Yoast.
Añadir un extracto
En la parte inferior de cualquier contenido, debería ver un campo llamado Extracto. Si no lo ve, puede encontrar Opciones de pantalla en la esquina superior derecha de la ventana de edición. Estas opciones le permiten ocultar o mostrar campos que pueden o no ser relevantes para usted. Asegúrese de que los campos Extracto están marcados. Los extractos suelen tener entre 150 y 160 caracteres de longitud para ajustarse a las mejores prácticas de SEO (optimización para motores de búsqueda).

Etiquetado de contenidos
En cualquier tipo de contenido, debería ver varias taxonomías que incluyen, entre otras, Categorías, Etiquetas, Tipos de recursos y Áreas destacadas. Estos se pueden encontrar en la barra lateral derecha en las opciones de publicación. Hay muchas razones diferentes para etiquetar el contenido, pero normalmente se utilizan para limitar el contenido que se puede filtrar o generar dinámicamente.
- Las categorías suelen estar disponibles para cualquier tipo de contenido y actúan como un cubo general para cualquier caso de uso diverso.
- Los temas se utilizan específicamente para permitir a los usuarios filtrar contenidos en función de un área de conversación concreta. Por ejemplo: Educación, Sanidad, etc.
- Los tipos de recursos son específicos de los recursos y se utilizan para filtrar el contenido según el tipo de medio. Ejemplo: Infografías, Vídeos, Informes, etc.
- Las áreas destacadas se utilizan para presentar contenido específico en todo su sitio y no se utilizan para permitir a los usuarios filtrar su contenido. Tenga en cuenta que es posible que tenga que desmarcar funciones añadidas anteriormente para que aparezca el contenido correcto en el bloque destacado. Ejemplo: Destacado en la página de inicio, Destacado en la navegación.
- Las etiquetas son la excepción a la regla. Se utilizan estrictamente con fines de SEO y no sirven para filtrar contenidos. Añade etiquetas o palabras clave a una entrada para que los motores de búsqueda puedan entender mejor tu contenido.
Noticias
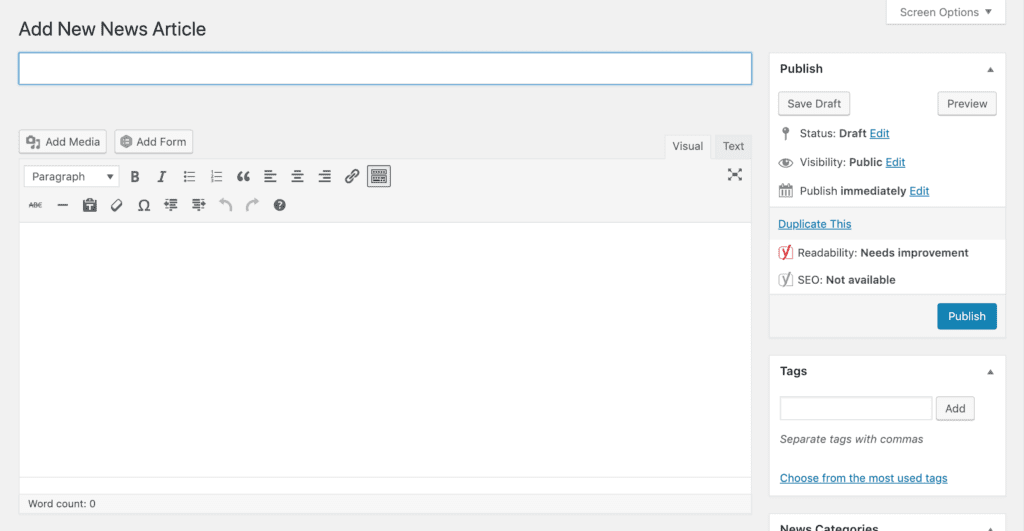
Noticias le permite gestionar y editar el contenido de sus noticias y comunicados de prensa. Haga clic en Noticias en la barra lateral izquierda de su panel de control y, a continuación, en Añadir nuevo para crear un nuevo artículo de noticias.

En primer lugar, añada un título para el artículo. Este será el título principal de su entrada y se utilizará para generar un enlace al contenido. A continuación, añada el contenido principal utilizando el editor WYSIWYG (What You See Is What You Get). Para obtener más información sobre el WYSIWYG, echa un vistazo a este desglose en profundidad del WYSIWYG de WordPress. Por último, seleccione las categorías/taxonomías que se aplican a la entrada y suba una imagen destacada. La imagen destacada es el gráfico que se utiliza cuando la entrada se comparte en los canales sociales y en las listas filtrables de todo el sitio. El tamaño ideal de la imagen es de 1200px de ancho y 630px de alto.

Añadir una fuente
Si no desea alojar el contenido en su sitio y prefiere que los usuarios lleguen al artículo original, puede añadir la URL del artículo de origen en el campo Enlace externo. La imagen destacada, el extracto y el título personalizados seguirán apareciendo en las listas filtradas de todo el sitio.
Revise las descripciones de cualquier otro campo para mejorar su contenido.
Publicar un artículo de noticias
Una vez que esté listo para revisar sus actualizaciones, puede hacer clic en el botón Vista previa en la esquina superior derecha de la pantalla, debajo de las opciones de publicación. Esto le permitirá ver el aspecto que tendrá la página antes de publicarla.
Cuando esté listo para publicar su contenido, puede hacer clic en el botón azul Publicar para publicar el contenido inmediatamente o seleccionar una fecha y hora para programar su publicación. Ten en cuenta que las horas se establecen en hora militar, por lo que si deseas que una entrada de blog se publique a las 15:00, deberás establecer la hora en 1500.
Personas
El tipo de entrada Personas permite gestionar y editar las biografías del personal y de la junta directiva. Haga clic en Personas en la barra lateral izquierda del panel de control y, a continuación, en Añadir nuevo para crear una nueva biografía.
Revisa la lista de campos e incluye nombre, cargo, etc. Por último, selecciona las categorías/taxonomías que se apliquen a la entrada y sube un retrato a la imagen destacada. El tamaño de imagen ideal para estos retratos es de 630 x 475.
Revise las descripciones de cualquier otro campo para mejorar su contenido.
Publicar un post sobre una persona
Una vez que esté listo para revisar sus actualizaciones, puede hacer clic en el botón Vista previa en la esquina superior derecha de la pantalla, debajo de las opciones de publicación. Esto le permitirá ver el aspecto que tendrá la página antes de publicarla.
Cuando esté listo para publicar su contenido, puede hacer clic en el botón azul Publicar para publicar el contenido inmediatamente o seleccionar una fecha y hora para programar su publicación. Ten en cuenta que las horas se establecen en hora militar, por lo que si deseas que una entrada de blog se publique a las 15:00, deberás establecer la hora en 1500.
Eventos
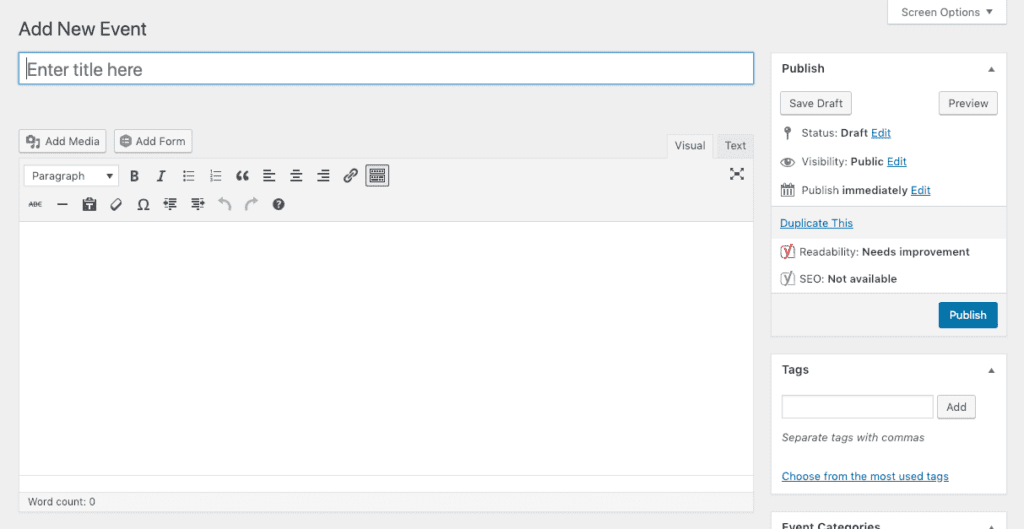
Los eventos le permiten gestionar y editar sus conferencias, seminarios web y mucho más. Haga clic en Eventos en la barra lateral izquierda del panel de control y, a continuación, en Añadir nuevo para crear un nuevo evento.
En primer lugar, añada un título para el evento. Este será el título principal de su evento y se utilizará para generar un enlace al contenido. A continuación, añade el cuerpo principal del contenido que describe el evento utilizando el editor WYSIWYG (What You See Is What You Get). Para obtener más información sobre el WYSIWYG, echa un vistazo a este desglose en profundidad del WYSIWYG de WordPress. Por último, selecciona las categorías/taxonomías que se aplican al evento y sube una imagen destacada. La imagen destacada es el gráfico que se utiliza cuando el post se comparte en los canales sociales y en las listas de filtrado en todo el sitio. El tamaño ideal de la imagen es de 1200px de ancho y 630px de alto.
Programar su acto
Desplácese hacia abajo para encontrar la sección Opciones de programación que le permite añadir una fecha de inicio, fecha de finalización, hora de inicio, hora de finalización, ubicación y zona horaria. El uso de estas opciones permite que los eventos pasados se eliminen automáticamente de los próximos eventos de su sitio. Si prefiere que los eventos pasados se eliminen completamente de su sitio después de la vez, puede programar una fecha de caducidad en Opciones de publicación.
Revise las descripciones de cualquier otro campo para mejorar su contenido.
Publicación de un evento
Una vez que esté listo para revisar sus actualizaciones, puede hacer clic en el botón Vista previa en la esquina superior derecha de la pantalla, debajo de las opciones de publicación. Esto le permitirá ver el aspecto que tendrá la página antes de publicarla.
Cuando esté listo para publicar su contenido, puede hacer clic en el botón azul Publicar para publicar el contenido inmediatamente o seleccionar una fecha y hora para programar su publicación. Ten en cuenta que las horas se establecen en hora militar, por lo que si deseas que una entrada de blog se publique a las 15:00, deberás establecer la hora en 1500.
Cartas
Cartas le permite gestionar y editar sus archivos de Cartas. Antes de comenzar este proceso, cargue su carta utilizando la biblioteca multimedia. Copie la URL del archivo cargado y, una vez hecho esto, haga clic en Letras en la barra lateral izquierda del panel de control y, a continuación, en Añadir nuevo para cargar una nueva letra.

En primer lugar, añada un título para la carta. Este será el título principal de tu entrada y se utilizará para generar un enlace al contenido. A continuación, añade la URL del archivo que has subido a la mediateca pegándola en el campo URL. A continuación, puedes añadir una descripción de la carta en el campo Extracto.
Publicar una carta
Una vez que esté listo para revisar sus actualizaciones, puede hacer clic en el botón Vista previa en la esquina superior derecha de la pantalla, debajo de las opciones de publicación. Esto le permitirá ver el aspecto que tendrá la página antes de publicarla.
Cuando esté listo para publicar su contenido, puede hacer clic en el botón azul Publicar para publicar el contenido inmediatamente o seleccionar una fecha y hora para programar su publicación. Ten en cuenta que las horas se establecen en hora militar, por lo que si deseas que una entrada de blog se publique a las 15:00, deberás establecer la hora en 1500.
Boletines
Newsletters le permite gestionar y editar el contenido de su Newsletter. Antes de comenzar este proceso, cargue su activo de boletín utilizando la biblioteca de medios. Copie la URL del archivo cargado y, una vez hecho esto, haga clic en Newsletters en la barra lateral izquierda de su panel de control y, a continuación, en Añadir nuevo para cargar una nueva carta.

En primer lugar, añada un título para el boletín. Este será el título principal de tu post y se utilizará para generar un enlace al contenido. A continuación, añada la URL del archivo que ha subido a la biblioteca multimedia pegándola en el campo URL. A continuación, añade el contenido del cuerpo principal utilizando el editor WYSIWYG (What You See Is What You Get). Para obtener más información sobre el WYSIWYG, echa un vistazo a este desglose en profundidad del WYSIWYG de WordPress. Por último, seleccione las categorías/taxonomías que se aplican a la entrada y suba una imagen destacada. La imagen destacada es el gráfico que se utiliza cuando la entrada se comparte en los canales sociales y en las listas filtrables de todo el sitio. A continuación, puede añadir una descripción de la carta en el campo Extracto y seleccionar elementos de Contenido relacionado. Si no selecciona elementos relacionados específicos, se seleccionarán por defecto los elementos más recientes.
Publicación de un boletín
Una vez que esté listo para revisar sus actualizaciones, puede hacer clic en el botón Vista previa en la esquina superior derecha de la pantalla, debajo de las opciones de publicación. Esto le permitirá ver el aspecto que tendrá la página antes de publicarla.
Cuando esté listo para publicar su contenido, puede hacer clic en el botón azul Publicar para publicar el contenido inmediatamente o seleccionar una fecha y hora para programar su publicación. Ten en cuenta que las horas se establecen en hora militar, por lo que si deseas que una entrada de blog se publique a las 15:00, deberás establecer la hora en 1500.
Informes
Los informes funcionan casi exactamente de la misma manera que los boletines informativos detallados anteriormente, salvo que es necesario acceder a la carpeta Menú Informes en su lugar. Aparte de eso, lo único que es diferente es que tendrá que cargar su informe directamente aquí en lugar de utilizar la biblioteca multimedia. Puede hacerlo utilizando los campos del campo Documentos Adjuntos. Allí puede introducir el texto que aparecerá en el botón adjunto al informe, cargar el archivo o proporcionar un enlace externo si el informe está alojado en otro lugar. También puede añadir más de un informe pulsando el botón Añadir documento adjunto situado a la derecha del campo.
sin fines de lucro Miembros
sin fines de lucro Miembros permite gestionar la lista de miembros de sin fines de lucro en las páginas de feeds asociadas. Para acceder a este menú, haz clic en sin fines de lucro Members en la parte izquierda del panel de control de Wordpress.

Haga clic en Añadir nuevo mensaje para crear un nuevo miembro. También puede editar los miembros existentes pasando el ratón sobre su nombre y seleccionando Editar. En el menú para el nuevo elemento, añada un título para el Miembro, una descripción del miembro en el campo WYSIYG. Para obtener más información sobre el WYSIWYG, echa un vistazo a este desglose en profundidad del WYSIWYG de WordPress. A continuación, seleccione el estado en el menú de casillas de verificación de la derecha. A continuación, pulse Publicar.
SEO con Yoast
SEO es un aspecto muy importante de su sitio y algo a tener en cuenta cada vez que actualice o añada cualquier nuevo contenido del sitio. Hemos instalado una herramienta llamada "Yoast SEO" que le ayudará a guiarle para que el contenido de su sitio coincida con palabras clave importantes.
Uso de Yoast SEO
Contenido (Pestaña que parece un semáforo)
- El editor de fragmentos muestra una vista previa del aspecto de tu página en un resultado de búsqueda de Google. Haz clic en "Editar fragmento" para actualizar el título SEO, el slug (también conocido como URL) y la meta descripción.
- Palabra clave principal: elija la palabra clave o frase principal que coincida con el contenido de la página.
- Meta palabras clave: palabras clave adicionales relacionadas con el contenido de la página
- Análisis de contenido: Basándose en su palabra clave de enfoque, el análisis de contenido analizará el contenido de la página basándose en una serie de comprobaciones para asegurarse de que la palabra clave de enfoque tiene sentido. Esto incluye la aparición en la URL, la meta descripción, la longitud del título, etc.
Social (pestaña que parece una "v" de lado)
Esta sección le permite personalizar el título de la red social, la descripción y la representación de la imagen para Facebook y Twitter, si así lo desea. Para las imágenes, asegúrese de prestar atención a los tamaños recomendados que figuran en las descripciones.
Optimización en la página
Etiqueta del título
- Evitar etiquetas de título duplicadas
- Las etiquetas de título deben tener 55 caracteres o menos, espacios incluidos.
- Su etiqueta de título debe estar escrita de la siguiente manera Palabra clave principal - Palabra clave secundaria | Nombre de la marca
- Utilice un guión entre las palabras clave y un punto al final antes del nombre de la marca.
Descripción Meta
- Escribir meta descripciones convincentes (para CTR)
- La longitud recomendada es de 150 a 160 caracteres
- Evite las meta descripciones duplicadas
- No utilice comillas ni caracteres no alfabéticos.
- Utilice palabras clave en la descripción
H1, H2, H3
- Utilice la etiqueta H1 para el título de la página
- Utiliza tu frase clave una vez en tu etiqueta H1
- Utilice etiquetas H2 y H3 para los subtítulos si hay varias secciones.
Texto de anclaje
- Al enlazar con otra página del mismo sitio desde dentro del contenido, seleccione un buen texto de anclaje (palabras clave) para utilizar en el enlace real y hágalo con frecuencia. Por ejemplo: "Ofrecemos servicios de *palabras clave objetivo*", en lugar de "Haga clic aquí".
Etiquetas ALT y nombres de archivo de imágenes
- Incluye tu frase de palabras clave en el nombre de tu imagen. Nombra todas tus imágenes de forma que describan lo que son.
- No utilice caracteres no alfabéticos en los nombres de imágenes o archivos (no %, &, $, etc.).
Contenido del pie de página
Hay una plantilla Elementor que contiene el contenido del pie de página global.
Constructor de páginas Elementor
Para obtener más información sobre los componentes de Elementor y cómo utilizarlos, suscríbete al canal de YouTube de Elementor. Hay un montón de recursos allí, para ayudarte a empezar, mira este vídeo introductorio que repasará la creación de páginas, el uso de herramientas de edición, el uso de plantillas de página y la creación de tu primera sección. También hemos incluido algunos consejos útiles para ponerte en marcha debajo del vídeo.
Las plantillas guardadas se encuentran en el panel de activos de su sitio.
Para acceder al constructor de páginas Elementor
Selecciona el menú "Páginas" en la parte izquierda del panel de control de WordPress. En el menú "Páginas", busca la página que deseas modificar y haz clic en "Editar con Elementor". Esto abrirá la página en el panel de control del constructor Elementor.
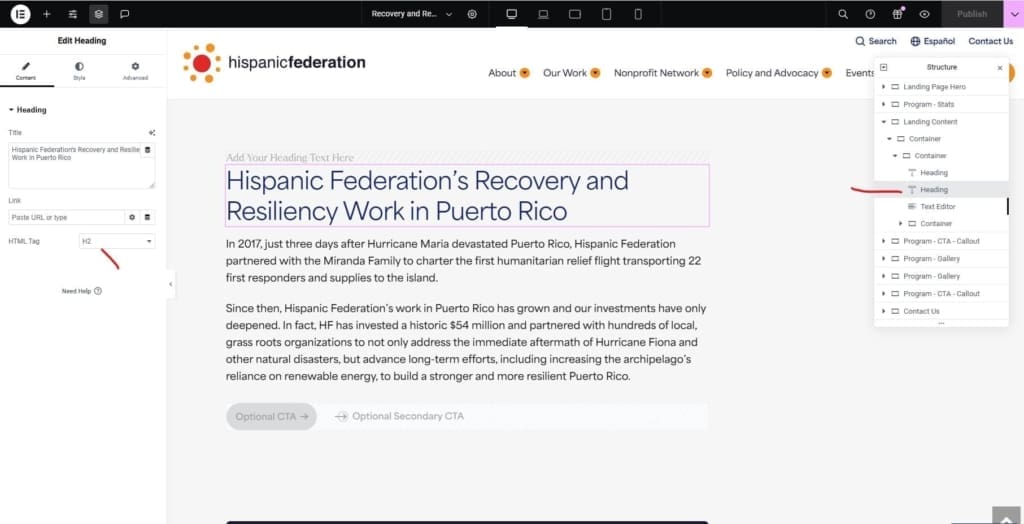
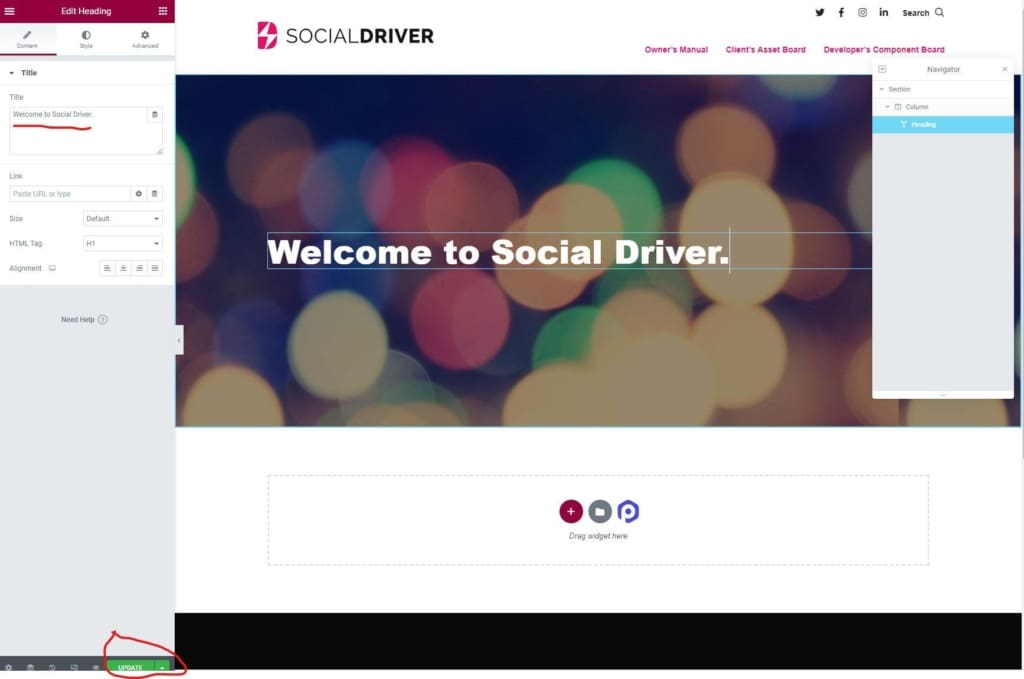
Para editar texto en la página
Haga clic en el texto que desea editar en la página. Verá que el menú de la izquierda cambia. El widget es similar para los encabezados o el texto de los párrafos. Una vez abierto, haga clic en el cuerpo del texto en el campo de la izquierda como se ve a continuación. Usted puede editar el contenido aquí y luego, cuando haya terminado, asegúrese de golpear actualización que también se ve en la imagen de abajo. Tendrás que pulsar actualizar cada vez que termines una sesión de actualizaciones.

Para sustituir una imagen
Hay varias maneras de reemplazar imágenes en Elementor dependiendo de cómo se están utilizando. Vamos a discutir dos de los más populares que es con el widget de imagen y luego reemplazar una imagen de fondo.
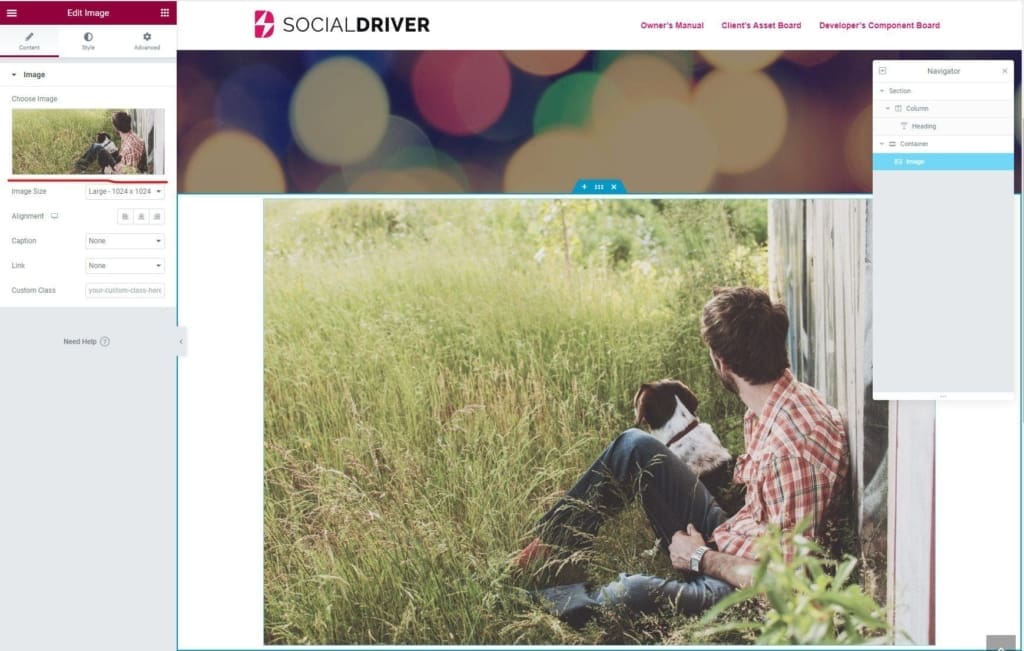
Widget de imagen de Elementor
Para sustituir una imagen creada con el widget, haga clic en cualquier lugar de la imagen. Se abrirá el menú Imagen de la izquierda. Verás tu imagen en ese menú. Para reemplazarla, haz clic en la imagen. Se abrirá un menú multimedia similar al que se utiliza para subir archivos multimedia a la biblioteca , como se explica aquí. Puedes elegir subir una nueva imagen o seleccionar una de las ya existentes. Una vez que la tengas, haz clic en "Insertar medio" en la parte inferior izquierda y estarás listo.

Sustitución de una imagen de fondo
Algunas imágenes no se insertan en una página con el widget Imagen. La gran mayoría de las imágenes que no utilizan el widget son imágenes de fondo. Pueden ser un fondo de sección, de contenedor o de columna. Cada una se reemplaza de la misma manera:
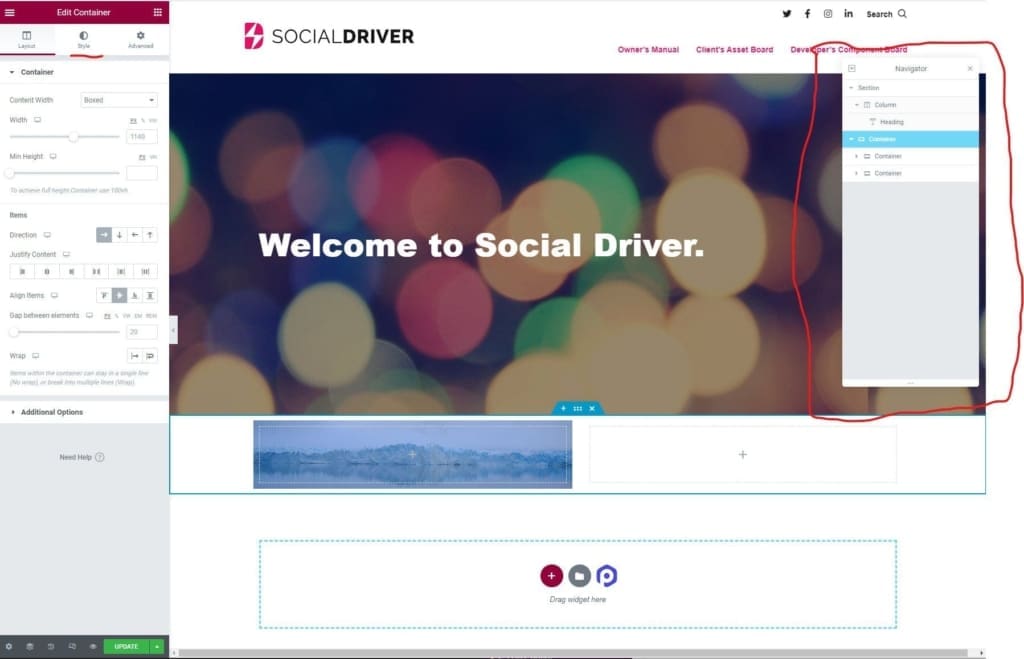
Encuentre la sección, contenedor o columna donde se encuentra la imagen utilizando el navegador de Elementor que se ve marcado con un círculo a continuación. Una sección es la caja exterior que contiene todos los elementos de un componente. Una columna es una subsección dentro de esas secciones que divide aún más el contenido. Un contenedor puede ser cualquiera de estas cosas, sólo que está etiquetado de forma diferente en las nuevas versiones de Elementor. Una vez que sepas en cuál de ellos quieres cambiar el fondo, haz clic en el elemento en el navegador. Verás que el menú cambia a la izquierda en el constructor. Haz click en la pestaña del medio etiquetada como 'Estilo' que también se muestra abajo.

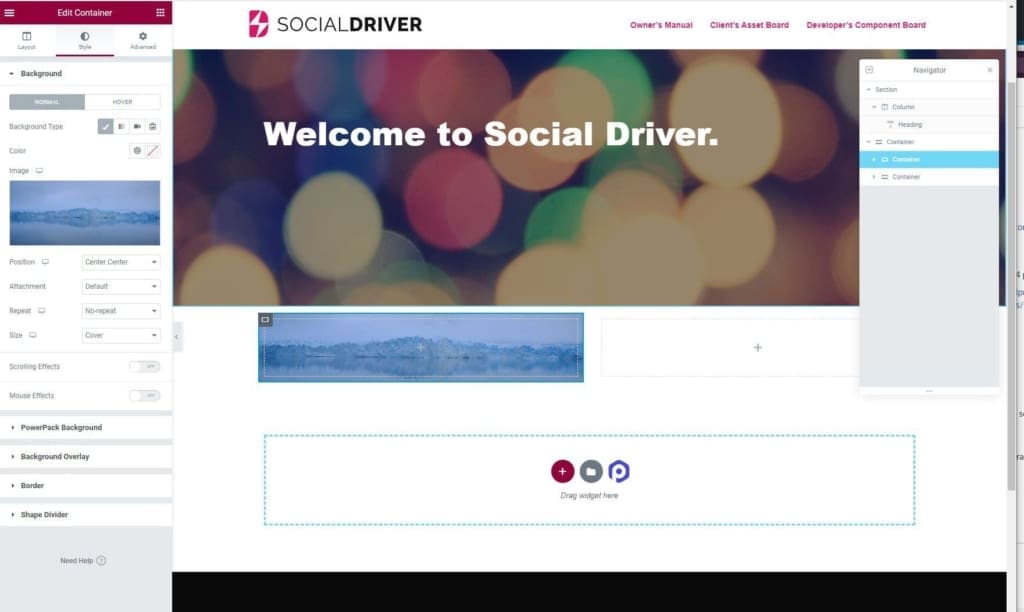
En el menú "Estilo", verás una imagen del fondo actual (si lo hay). Haga clic en la imagen y podrá cambiarla por otra. Esta parte es la misma que cambiar en el widget de imagen como se ha documentado anteriormente. Puedes subir una nueva imagen o seleccionar una existente de la biblioteca. También hay varios ajustes en el menú que te permiten controlar la posición, el tamaño y la repetición de la imagen de fondo. Para obtener más información sobre estos y otros consejos sobre las imágenes de fondo, consulta este artículo.

Editar una ficha de persona
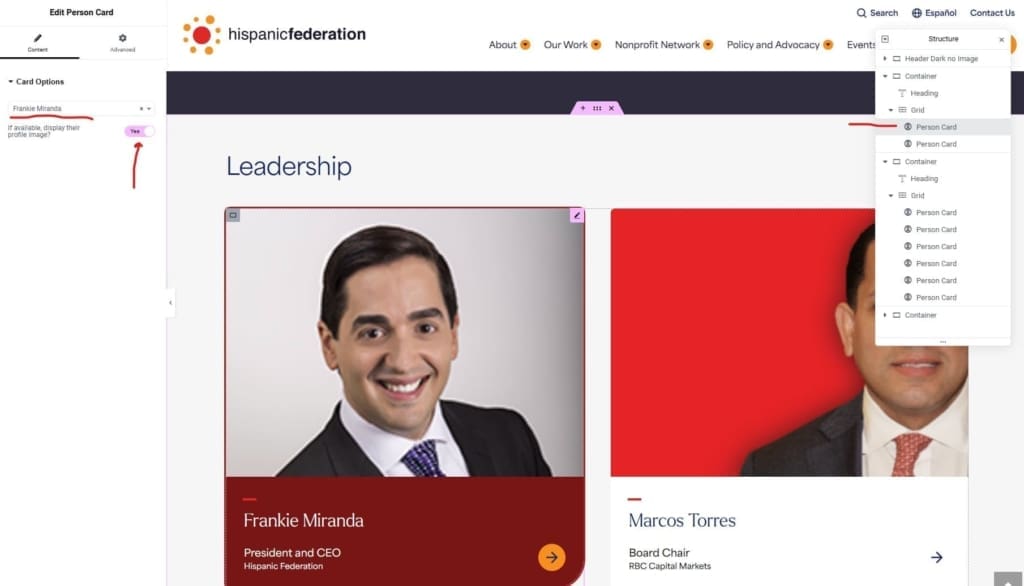
Hemos creado un widget personalizado para que puedas añadir tarjetas que enlacen a los tipos de entrada Personas de tu sitio. El widget se llama Person Card. Se puede añadir como plantilla o, en el caso de las páginas que ya tienen las tarjetas, se puede acceder a ellas desde el navegador de Elementor. Una vez que tienes la tarjeta, sólo tienes que introducir el nombre de la persona a la izquierda y luego decidir si quieres mostrar la imagen de la persona o no. Si se marca sí, la imagen se extraerá del tipo de entrada de la persona. Si la imagen necesita ser cambiada, necesita ser cambiada en la parte de atrás del tipo de entrada personalizado que se describe en la sección Personas.

Edición de un cuadro de encabezado flotante
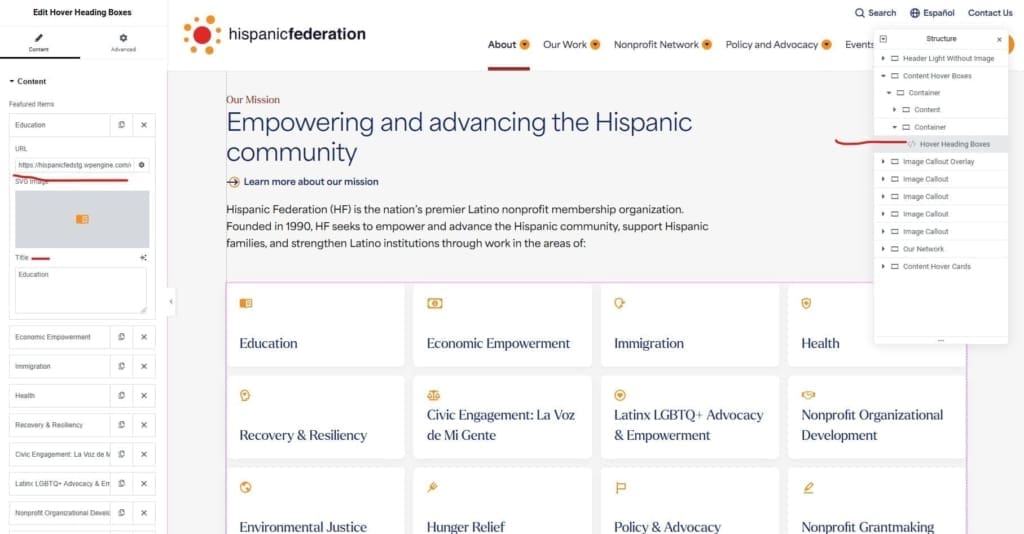
También hemos creado otro widget personalizado de Elementor llamado Hover Heading Box. Este widget crea una tarjeta que es buena como forma rápida de mostrar varias opciones para que los usuarios encuentren más información sobre programas específicos o áreas de trabajo. Para actualizar uno, selecciónalo en el navegador Elementor y se abrirá el menú Hover Heading Box a la izquierda. Desde ahí, introduce el título de la tarjeta, la URL a la que enlazará y el archivo de imagen SVG que quieras asociarle. A continuación, pulsa publicar para guardar la información. Si desea crear otra, lo mejor es duplicar una existente haciendo clic derecho en el elemento en el navegador y luego editar la información según sea necesario.

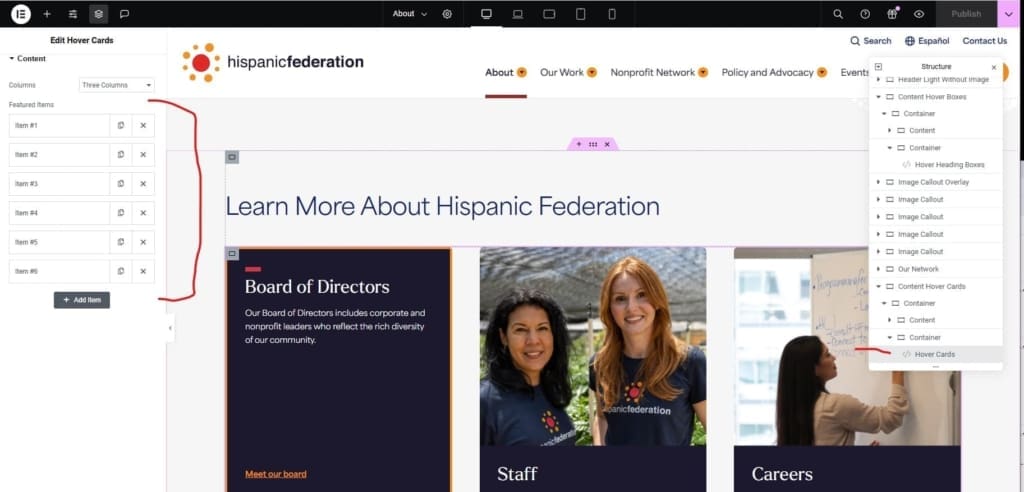
Edición de la sección de tarjetas Hover
Las tarjetas Hover son similares a las cajas de encabezado Hover, pero en lugar de editarse individualmente, se editan como una sección. Busque una página con una sección de Tarjetas Hover y haga clic en un elemento dentro de ella. Se abrirá el menú de la izquierda.

Dentro de cada elemento de ese menú es donde editará las tarjetas individuales de esa sección en particular. También puede añadir elementos según sea necesario. También puede establecer cuántas columnas desea mostrar en cada fila. Haga clic en un elemento que abrirá los campos para editar una tarjeta específica. Desde aquí puedes editar el nombre del elemento, la imagen asociada, el contenido escrito que se mostrará al pasar el ratón por encima, la URL a la que llevará al usuario al hacer clic en la tarjeta y el texto del botón que se mostrará al pasar el ratón por encima.

Añadir enlaces a la barra lateral
Algunas de tus páginas tienen una barra lateral adhesiva que actúa como una tabla de contenidos para la página en la que aparece. Los enlaces contenidos en la barra lateral no se controlan en Elementor de la forma normal en la que harías clic dentro de la barra lateral y editarías el contenido. En su lugar, cualquier encabezado marcado como h2 en la página se añadirá automáticamente a la barra lateral al cargar la página.

Las etiquetas de encabezamiento pueden editarse seleccionando el encabezamiento deseado en el menú de navegación (o simplemente haciendo clic en el propio encabezamiento) y, a continuación, utilizando el menú desplegable de la izquierda marcado como etiqueta HTML.